4 consejos para optimizar las imágenes en tu sitio web

Las imágenes son un elemento crucial para cualquier sitio web. No solo capturan la atención de los visitantes, sino que también contribuyen a definir el tono y la personalidad de tu sitio. Sin embargo, las imágenes pueden ralentizar considerablemente la carga de las páginas, afectando negativamente la experiencia del usuario y el posicionamiento en los motores de búsqueda. En este artículo, exploraremos cuatro consejos prácticos para optimizar las imágenes de tu sitio web, mejorando así la velocidad y la eficiencia general.
Por qué las imágenes ralentizan tu sitio

Las imágenes a menudo representan una parte significativa del tamaño total de un sitio web. Un sitio con muchas imágenes no optimizadas puede ser lento, causando frustración en los visitantes y aumentando la tasa de rebote. Además, las imágenes no optimizadas pueden causar desplazamientos de diseño, es decir, el movimiento repentino de contenidos mientras la página se carga, molestando aún más al usuario.
La importancia de optimizar las imágenes
Optimizar las imágenes no es solo una cuestión técnica, sino también de experiencia de usuario. Un sitio más rápido:
- Mejora la experiencia del usuario
- Reduce la tasa de rebote
- Aumenta el tiempo de permanencia en el sitio
- Mejora el posicionamiento en los motores de búsqueda
Pasemos ahora a los cuatro consejos prácticos para hacer tus imágenes más rápidas.
1. Utilizar el formato adecuado
Conocer los diferentes formatos de imagen

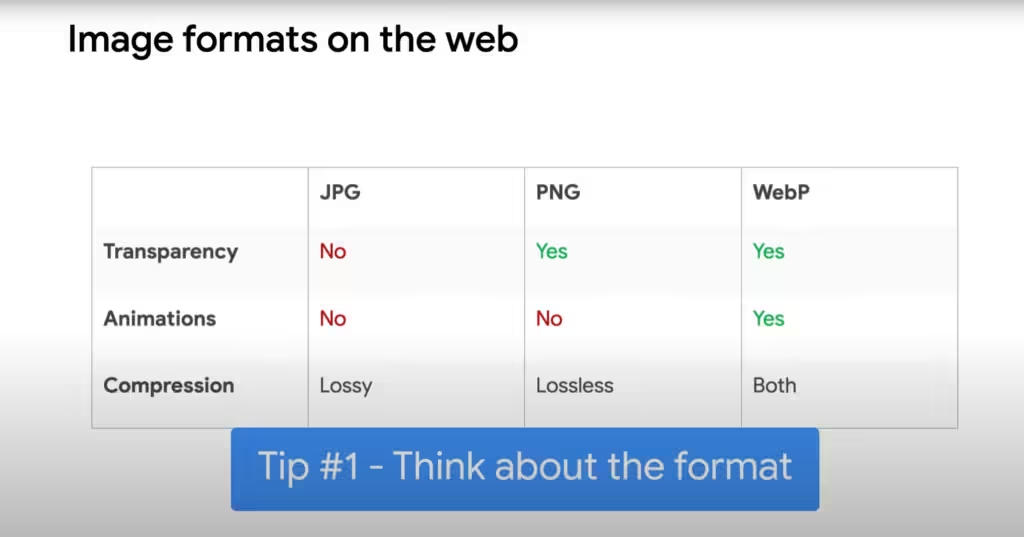
Elegir el formato adecuado para las imágenes es fundamental. Existen varios formatos de imagen, cada uno con sus propias características y ventajas. Aquí tienes una visión general de los formatos más comunes:
- JPEG: Ideal para fotografías e imágenes con muchos colores. Ofrece un buen equilibrio entre calidad y tamaño del archivo.
- PNG: Perfecto para imágenes con transparencias o gráficos. Mantiene alta calidad, pero puede resultar en archivos de mayor tamaño.
- GIF: Usado principalmente para imágenes animadas. No es adecuado para fotos debido a la limitación de colores.
- WebP: Un formato moderno que ofrece una mejor compresión que JPEG y PNG, manteniendo alta calidad.
- AVIF: Un nuevo formato que ofrece una compresión aún mejor que WebP, con una calidad elevada.
Herramientas para elegir el formato adecuado
Una excelente herramienta para experimentar con diferentes formatos y configuraciones de compresión es squoosh.app. Esta herramienta te permite cargar una imagen y comparar diferentes formatos y niveles de compresión lado a lado.
2. Optimizar la configuración de compresión
Compresión sin pérdida y con pérdida de calidad
La compresión de imágenes puede realizarse de dos maneras: sin pérdida (lossless) y con pérdida (lossy).
- Compresión sin pérdida: Mantiene toda la calidad original de la imagen, pero reduce menos el tamaño del archivo.
- Compresión con pérdida: Reduce significativamente el tamaño del archivo sacrificando parte de la calidad de la imagen. El objetivo es encontrar un equilibrio entre calidad aceptable y tamaño reducido.
Herramientas para la compresión de imágenes
Existen varias herramientas que pueden ayudar a comprimir las imágenes, entre ellas:
- TinyPNG: Ideal para comprimir PNG y JPEG.
- ImageOptim: Una aplicación para macOS que reduce el tamaño de las imágenes sin pérdida de calidad.
- JPEGmini: Reduce significativamente el tamaño de los archivos JPEG manteniendo alta calidad.
Automatizar la compresión
Una vez que encuentres las configuraciones de compresión ideales, es posible automatizar el proceso utilizando scripts o herramientas como:
- gulp-imagemin: Un plugin para Gulp que automatiza la optimización de imágenes.
- Webpack: Con plugins específicos para la gestión de imágenes.
Es importante verificar periódicamente los resultados para asegurarse de que las imágenes mantienen la calidad deseada.
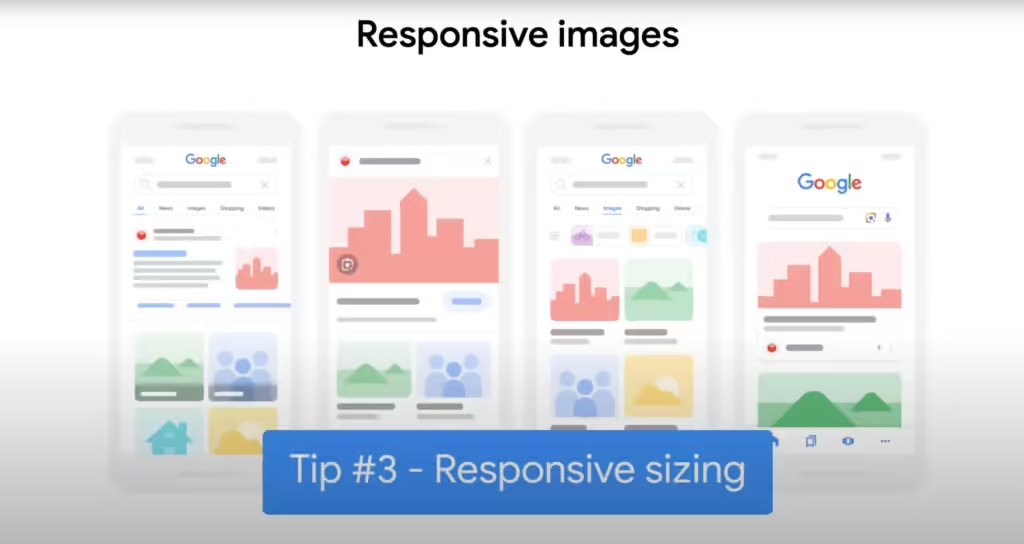
3. Utilizar tamaños responsive
Adaptar las imágenes a los dispositivos

Los usuarios acceden a tu sitio web desde una variedad de dispositivos, desde pequeñas pantallas de smartphones hasta grandes monitores de escritorio. Adaptar las imágenes al tamaño de la pantalla es esencial para mejorar la velocidad del sitio.
Elementos HTML para imágenes responsive
Dos herramientas HTML útiles para gestionar las imágenes responsive son:
- <picture> : Permite definir múltiples versiones de una imagen para diferentes pantallas y resoluciones.
- srcset: Un atributo del elemento que permite especificar diferentes versiones de la imagen para distintos dispositivos.
Ejemplo de código
<picture>
<source srcset="imagen-grande.jpg" media="(min-width: 800px)">
<img srcset="imagen-pequeña.jpg" alt="Descripción de la imagen">
</picture>En este ejemplo, el navegador cargará «imagen-grande.jpg» para pantallas de al menos 800px de ancho y «imagen-pequeña.jpg» para pantallas más pequeñas.
4. Utilizar el lazy-loading

Qué es el lazy-loading
El lazy-loading es una técnica que retrasa la carga de las imágenes hasta que son realmente necesarias. Esto es especialmente útil para las imágenes que se encuentran «debajo del pliegue» (es decir, aquellas que no son visibles sin desplazarse).
Implementar el lazy-loading
Implementar el lazy-loading es sencillo gracias al atributo HTML loading.
<img src="imagen.jpg" loading="lazy" alt="Descripción de la imagen">Ventajas y consideraciones
El lazy-loading reduce el tiempo de carga inicial de la página y el consumo de datos. Sin embargo, no debería utilizarse para las imágenes que son inmediatamente visibles al cargar la página, ya que puede retrasar la visualización de contenidos importantes.
Conclusión
Optimizar las imágenes en tu sitio web es fundamental para garantizar una experiencia de usuario fluida y agradable. Utilizando los formatos de imagen adecuados, comprimiendo adecuadamente los archivos, adaptando el tamaño de las imágenes a los diferentes dispositivos e implementando el lazy-loading, puedes mejorar significativamente la velocidad de tu sitio. Estos cuatro consejos son fáciles de aplicar y pueden marcar una gran diferencia en el rendimiento de tu sitio web. ¡Buena optimización!
Anuncios publicitarios en chatgpt: esto es lo que está pasando
Anuncios publicitarios en chatgpt: esto es lo que está pasando Durante mucho tiempo, ChatGPT ha sido como ese amigo que te…
5 técnicas para mejorar tus prompts en ChatGPT-5
5 técnicas para mejorar tus prompts en ChatGPT-5 Si alguna vez has tenido la sensación de que las respuestas de ChatGPT-5…
AI Mode de Google: la guía completa que estabas buscando
AI Mode de Google: la guía completa que estabas buscando El mundo de las búsquedas online está a punto de cambiar,…
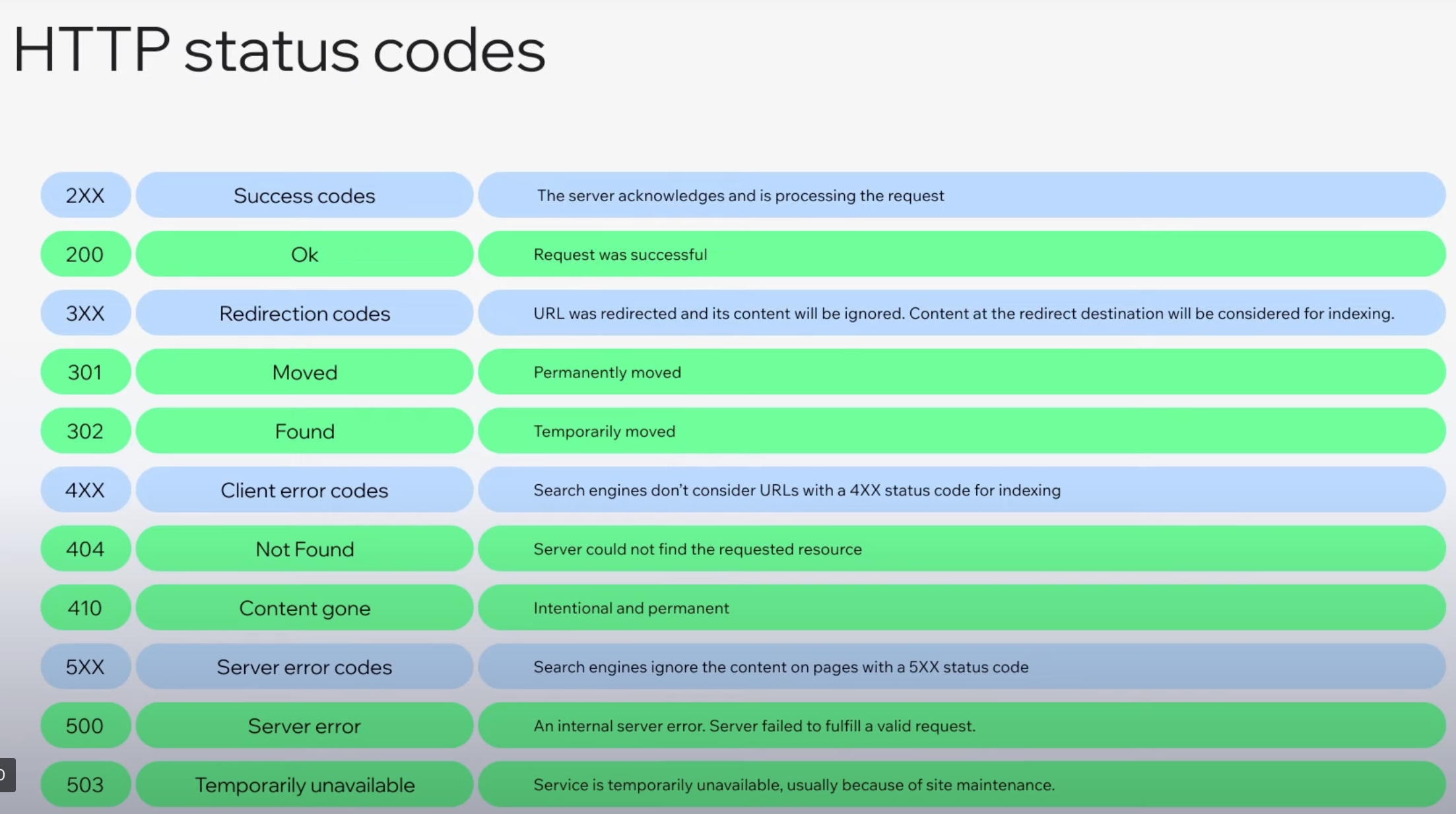
Introducción a HTTP: Qué es y cómo funciona
Introducción a HTTP: Qué es y cómo funciona HTTP, que significa HyperText Transfer Protocol, es el protocolo que permite a nuestros…
Google Trends: Estrategias de Marketing
Google Trends: Estrategias de Marketing y Ventas para tu Negocio Google Trends es una herramienta poderosa que te permite aprovechar los…
Google Analytics 4 informe en tiempo real: todo lo que
Google Analytics 4 informe en tiempo real: todo lo que necesitas saber Google Analytics 4 (GA4) ha cambiado la forma en…