4 Consigli per Ottimizzare le Immagini sul Vostro Sito Web

Le immagini sono un elemento cruciale per qualsiasi sito web. Non solo catturano l’attenzione dei visitatori, ma contribuiscono anche a definire il tono e la personalità del vostro sito. Tuttavia, le immagini possono anche rallentare notevolmente il caricamento delle pagine, influenzando negativamente l’esperienza utente e il posizionamento nei motori di ricerca. In questo articolo, esploreremo quattro consigli pratici per ottimizzare le immagini del vostro sito web, migliorando così la velocità e l’efficienza complessiva.
Perché le immagini rallentano il vostro sito

Le immagini spesso rappresentano una parte significativa delle dimensioni complessive di un sito web. Un sito con molte immagini non ottimizzate può risultare lento, causando frustrazione nei visitatori e un aumento del tasso di abbandono. Inoltre, immagini non ottimizzate possono causare spostamenti di layout, ovvero il movimento improvviso di contenuti mentre la pagina si carica, disturbando ulteriormente l’utente.
L’Importanza di velocizzare le immagini
Velocizzare le immagini non è solo una questione tecnica, ma anche di user experience. Un sito più veloce:
- Migliora l’esperienza dell’utente
- Riduce il tasso di abbandono
- Aumenta il tempo trascorso sul sito
- Migliora il posizionamento nei motori di ricerca
Passiamo ora ai quattro consigli pratici per rendere le vostre immagini più veloci.
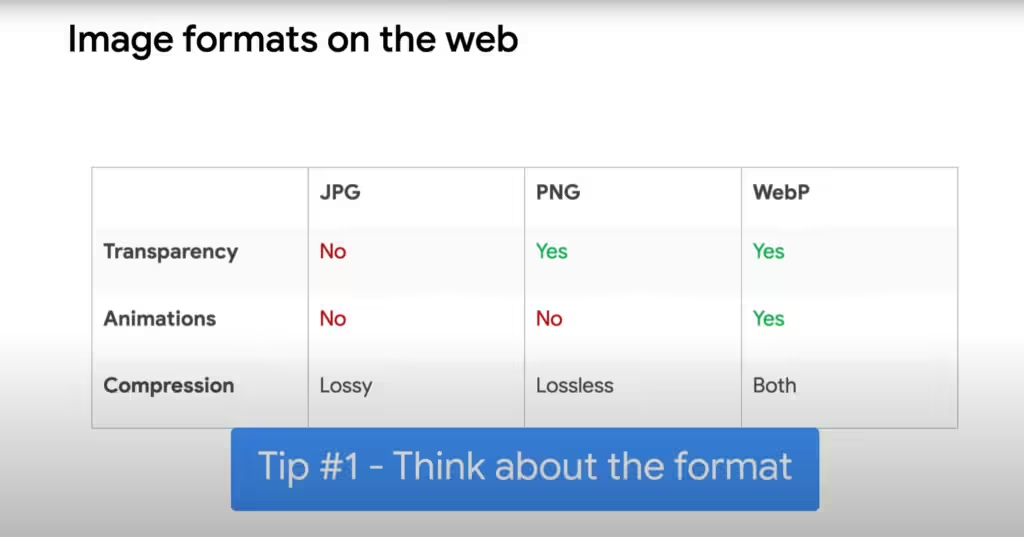
1. Utilizzare il formato giusto
Conoscere i diversi formati di immagine

Scegliere il formato giusto per le immagini è fondamentale. Esistono vari formati di immagine, ciascuno con le proprie caratteristiche e vantaggi. Ecco una panoramica dei formati più comuni:
- JPEG: Ottimo per fotografie e immagini con molti colori. Offre un buon equilibrio tra qualità e dimensioni del file.
- PNG: Ideale per immagini con trasparenze o grafici. Mantiene alta qualità, ma può risultare in file di dimensioni maggiori.
- GIF: Usato principalmente per immagini animate. Non adatto per foto a causa della limitazione dei colori.
- WebP: Un formato moderno che offre una migliore compressione rispetto a JPEG e PNG, mantenendo alta qualità.
- AVIF: Un nuovo formato che offre una compressione ancora migliore di WebP, con una qualità elevata.
Strumenti per scegliere il formato giusto
Un ottimo strumento per sperimentare con diversi formati e impostazioni di compressione è squoosh.app. Questo strumento vi permette di caricare un’immagine e confrontare diversi formati e livelli di compressione fianco a fianco.
2. Ottimizzare le impostazioni di compressione
Compressione senza perdita e con perdita di qualità
La compressione delle immagini può essere eseguita in due modi: senza perdita (lossless) e con perdita (lossy).
- Compressione senza perdita: Mantiene tutta la qualità originale dell’immagine, ma riduce meno le dimensioni del file.
- Compressione con perdita: Riduce significativamente le dimensioni del file sacrificando una parte della qualità dell’immagine. L’obiettivo è trovare un equilibrio tra qualità accettabile e dimensioni ridotte.
Strumenti per la compressione delle immagini
Esistono vari strumenti che possono aiutare a comprimere le immagini, tra cui:
- TinyPNG: Ottimo per comprimere PNG e JPEG.
- ImageOptim: Un’applicazione per macOS che riduce le dimensioni delle immagini senza perdita di qualità.
- JPEGmini: Riduce significativamente le dimensioni dei file JPEG mantenendo alta qualità.
Automatizzare la compressione
Una volta trovate le impostazioni di compressione ideali, è possibile automatizzare il processo utilizzando script o strumenti come:
- gulp-imagemin: Un plugin per Gulp che automatizza l’ottimizzazione delle immagini.
- Webpack: Con plugin specifici per la gestione delle immagini.
È comunque importante verificare periodicamente i risultati per assicurarsi che le immagini mantengano la qualità desiderata.
3. Utilizzare dimensioni responsive
Adattare le immagini ai dispositivi

Gli utenti accedono al vostro sito web da una varietà di dispositivi, dai piccoli schermi degli smartphone ai grandi monitor dei desktop. Adattare le immagini alle dimensioni dello schermo è essenziale per migliorare la velocità del sito.
Elementi HTML per immagini responsive
Due strumenti HTML utili per gestire le immagini responsive sono:
- <picture> : Consente di definire più versioni di un’immagine per diversi schermi e risoluzioni.
- srcset: Un attributo dell’elemento che permette di specificare diverse versioni dell’immagine per diversi dispositivi.
Esempio di codice
<picture>
<source srcset="immagine-grande.jpg" media="(min-width: 800px)">
<img srcset="immagine-piccola.jpg" alt="Descrizione dell'immagine">
</picture>In questo esempio, il browser caricherà “immagine-grande.jpg” per schermi di almeno 800px di larghezza e “immagine-piccola.jpg” per schermi più piccoli.
4. Utilizzare il Lazy-Loading

Cos’è il Lazy-Loading
Il lazy-loading è una tecnica che ritarda il caricamento delle immagini fino a quando non sono effettivamente necessarie. Questo è particolarmente utile per le immagini che si trovano “sotto la piega” (cioè quelle che non sono visibili senza scorrere).
Implementare il Lazy-Loading
Implementare il lazy-loading è semplice grazie all’attributo HTML loading.
<img src="immagine.jpg" loading="lazy" alt="Descrizione dell'immagine">Vantaggi e considerazioni
Il lazy-loading riduce il tempo di caricamento iniziale della pagina e il consumo di dati. Tuttavia, non dovrebbe essere utilizzato per le immagini che sono immediatamente visibili al caricamento della pagina, poiché può ritardare la visualizzazione di contenuti importanti.
Conclusione
Velocizzare le immagini sul vostro sito web è fondamentale per garantire un’esperienza utente fluida e piacevole. Utilizzando i giusti formati di immagine, comprimendo adeguatamente i file, adattando le dimensioni delle immagini ai diversi dispositivi e implementando il lazy-loading, potrete migliorare significativamente la velocità del vostro sito. Questi quattro consigli sono semplici da applicare e possono fare una grande differenza nelle prestazioni del vostro sito web. Buona ottimizzazione!
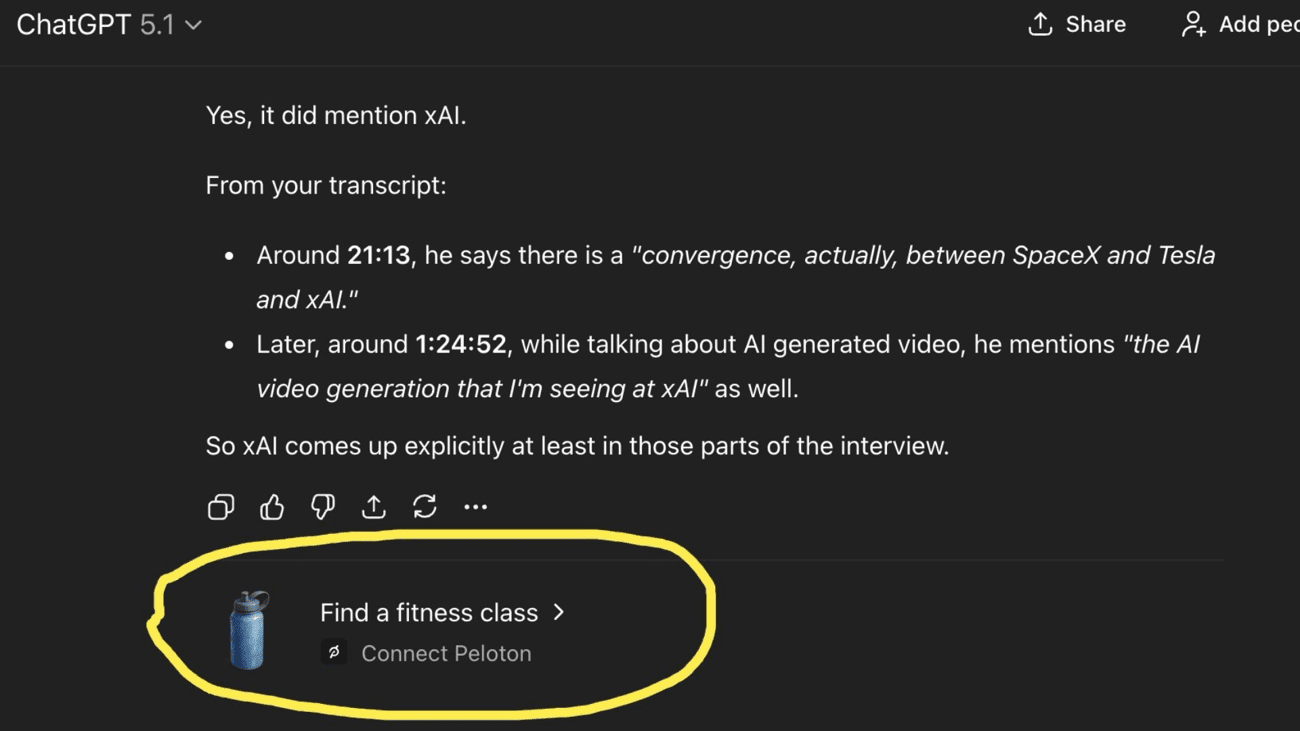
Annunci pubblicitari in ChatGPT ecco cosa sta succedendo
Annunci pubblicitari in ChatGPT ecco cosa sta succedendo Per molto tempo, ChatGPT è stato come un amico che ti offre un…
Reddit vola (+81%): il social che ha battuto tutti
Reddit vola (+81%): il social che ha battuto tutti Se passi ore a scrollare tra post e video, potresti non crederci,…
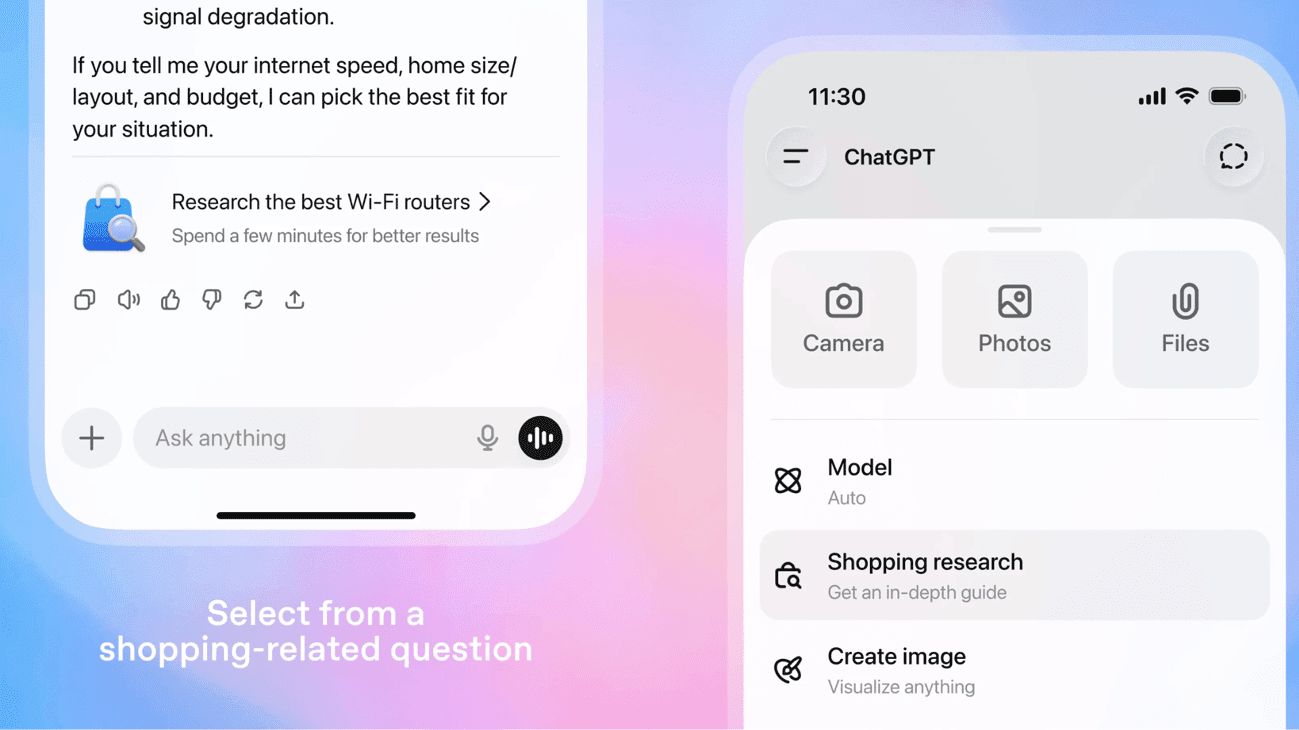
ChatGPT diventa il tuo assistente per gli acquisti
ChatGPT diventa il tuo assistente per gli acquisti Siamo onesti: quante volte vi siete trovati a navigare tra decine di schede,…
Gemini 3 novità: vediamolo in azione
Gemini 3 novità: vediamolo in azione Dopo un periodo in cui sembrava che tutti i modelli di IA stessero più o…
Copywriting SEO: corso completo in 7 lezioni
Copywriting SEO: corso completo in 7 lezioni Oggi, se vuoi avere successo online, non basta scrivere bene. Devi saper scrivere in…
5 tecniche per come migliorare i tuoi prompt in ChatGPT-5
5 tecniche per come migliorare i tuoi prompt in ChatGPT-5 Se hai mai avuto la sensazione che le risposte di ChatGPT-5…
AI MODE di Google: cos’è e come funziona
AI MODE di Google: cos’è e come funziona Il mondo della ricerca online sta per cambiare, e forse in modo più…
EEAT: la chiave per contenuti che generano fiducia su Blog,
EEAT: la chiave per contenuti che generano fiducia su Blog, Siti Web ed E-commerce Ti sei mai chiesto cosa spinge le…